Information Technology Services - Submit Your Photo ID
Note: Only Registered students may upload their images. If you registered today, you must wait for 24-hours to upload your image.
How to Submit Your Photo to begin Card Creation Process
1. Log in
Visit onecard.nyit.edu and log in with your New York Tech Account credentials.

2. Go to your profile
Click the "Profile" tab at the top of the page.

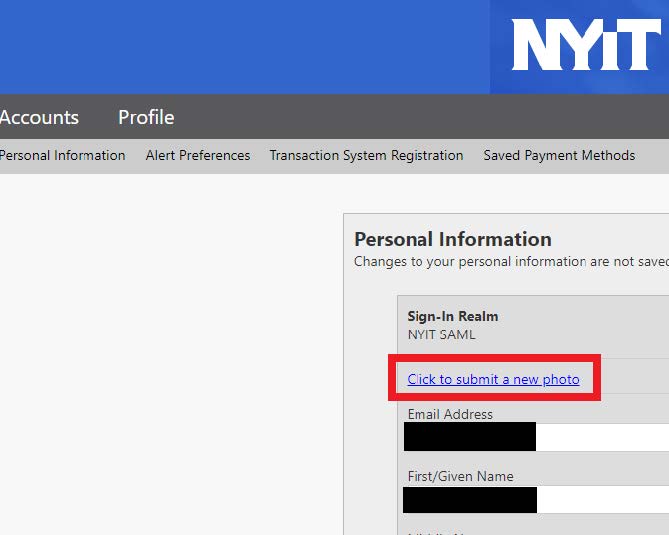
3. Submit Your ID Photo
Click the link to upload your ID photo and review/accept the terms and conditions.

4. Upload Your Photo
Click the cloud upload icon to upload your photo.

5. Adjust and Submit
Preview your photo and make any necessary adjustments (e.g., crop). Once satisfied, click "Submit."

6. Final Review and Sign Out
Complete the process by clicking "Submit and Sign Out."

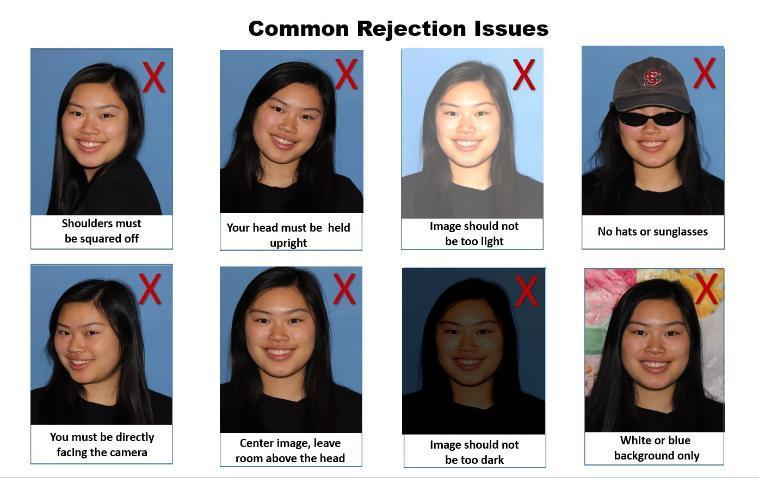
Image Requirements
- Color photo with a frontal view of your face
- Taken within the last 6 months
- Solid white, off-white, or blue background
- Neutral expression, both eyes open
- No hats or head coverings (unless worn daily for religious reasons)
- No glasses with glare or tinted lenses unless medically necessary